Каждый выбирает для себя
женщину, религию, дорогу.
Дьяволу служить или пророку —
каждый выбирает для себя.Каждый выбирает по себе
слово для любви и для молитвы.
Шпагу для дуэли, меч для битвы
каждый выбирает по себе.Ю. Д. Левитанский
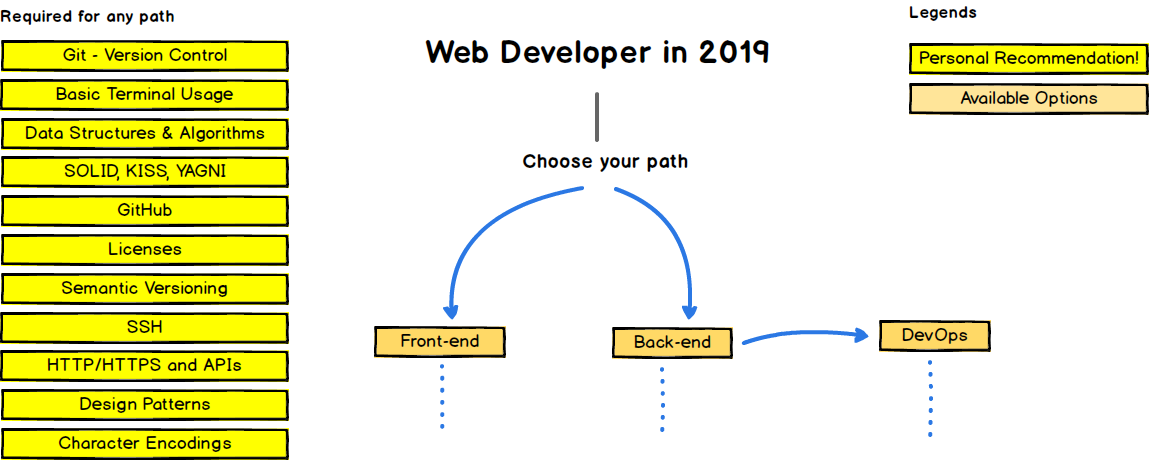
Ниже вы найдете набор диаграмм, показывающих возможные образовательные траектории, которые можно выбрать, и технологии, которые нужно использовать в 2019 году, на пути становления разработчиком Front-endએ, Back-endએ или DevOpsએ. Я сделал эти диаграммы для того, что-бы поделиться общими соображениями со своими студентами, показать им перспективы, убедить в необходимости посещать аудиторные занятия как можно чаще и напомнить "Что самое главное в программировании?".
Цель этих дорожных карт состоит в том, чтобы всего лишь дать представление об окружающем веб-разработку ландшафте и помочь вам, если вы не знаете, что делать, а не побуждать вас выбирать то, что модно и в тренде. Вам надо понять, почему для одних задач лучше подходит один инструмент, а не другой, и помнить, что модный и в тренде, ещё не означает лучший.
Вступление
Внешний интерфейс (Front-end)
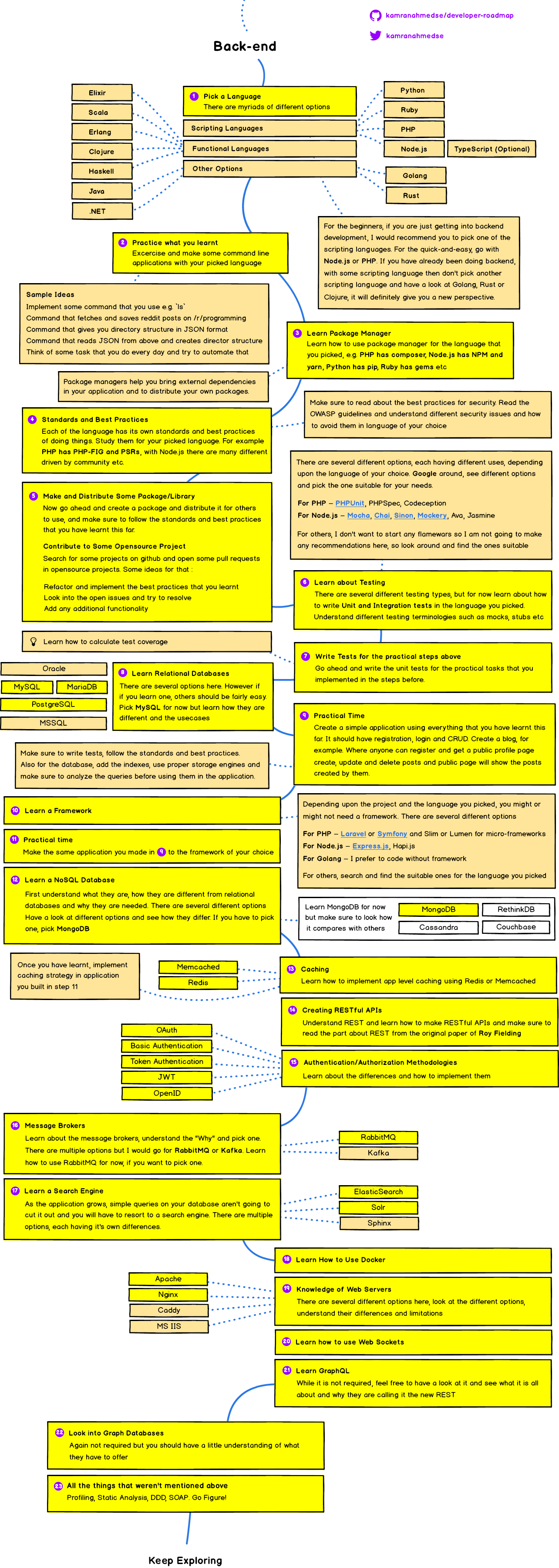
Серверное программное обеспечение (Back-end)
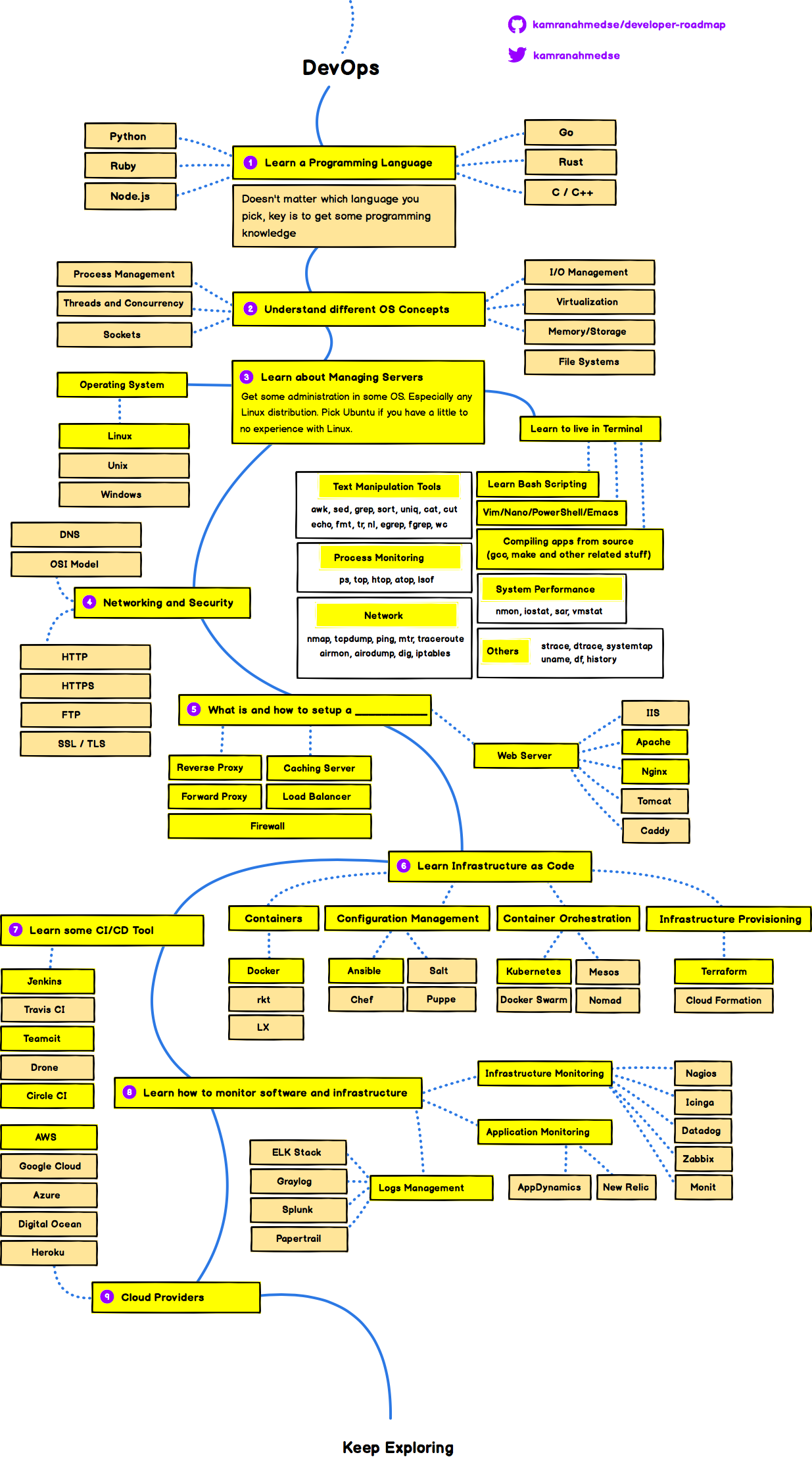
DevOpsએ
Если кто-то из моих студентов захочет перевести текст на русский и нарисовать эти картинки — заходите в любое время!
По материалам:
P.S. Сие есть иллюстрация к предыдущей статье

Дорожная карта желающего стать веб-разработчиком в 2019 году, опубликовано Вадим В. Костерин, лицензия — Creative Commons Attribution-NonCommercial 4.0 International.